Создание своего прокси сервиса
Изначально идея была в другом, мыслей о запуске своего сервиса не было. Началось все с обычной задачки, в связи с тем, что в компании для определенных задач требуется использовать проксики и чтобы их постоянно не покупать, решил написать скриптик который бы агрегировал ежедневно пару сотен прокси с рассылкой на email и не более того.
Но, в процессе оказалось, что вроде как оно и не надо уже, но с другой стороны — лично мне было жалко просто так все кидать, хотя и каких-то серьезных перспектив по данному направлению нет с учетом уже сложившейся конкуренции и возраста многих сервисов. Я решил, что потрачу на этот проект 1 рабочий день, ну или по 2 часа в день каждый вечер после работы.
Тематику для проекта хотелось выбрать более позитивную и светлую, тут замечательно подошли светлые цвета с желтыми миньонами, а так же звучным именем Get Me Proxy.
Так как на проект отведено минимальное количество времени, строить его было решено с помощью следующего стека:
- Debian
- PHP
- MySQL
- CloudFlare
- Glype
- Twitter Bootstrap
Идея простого сбора прокси мне сразу же показалось не очень интересной и я подумал, для чего можно их применять, чтоб собрать это на скорую руку, но что может в то же время пригодиться, тут и появилось решение на базе Glype — организовать обычный онлаин веб прокси, но только чтобы IP использовался не моего сервера, а была опция использования прокси.
На коленке такое решение собирать — отняло бы гораздо больше времени, но построение решения на базе уже готового, внося лишь небольшие доработки в корне меняет дело и временные затраты очень сильно снижаются.
К тому же, иногда требуются прокси для работы, для каких-то других тулов и проектов, соответственно — у моего сервиса должно быть какое-то подобие API для удобной интеграции в дальнейшем.
На дизайне удалось сэкономить время за счет использования уже готового фреймворка Twitter Bootstrap и простой шаблонизации.
Т.к. выделять под такую авантюру отдельный сервер желания не было, я решил просто задействовать один из своих используемых продакшенов, просто повесил сервис на него через CloudFlare, к тому же это какая никакя небольшая дополнительная защита и кэширование.
Для сбора прокси рассматривалось 2 решения,
- Сканирование
- Парсинг
В связи с тем, что первое в некоторой степени нарушает законы и к тому же требует больших мощностей, решено было отложить его в дальний ящик и на данном этапе работать при помощи обычного парсинга.
Кроме сбора, прокси надо еще и проверять для понимания того, рабочие они или нет, анонимные или нет, поддержка HTTPS и др. Для проверки надо подключаться через прокси, пытаться отправлять разного типа запросы и смотреть что передается в заголовках, а это дополнительная нагрузка. Соответственно, файлик который отвечает за проверку прокси был помещен на отдельный сервер для снижения общей нагрузки на сервере с проектом.
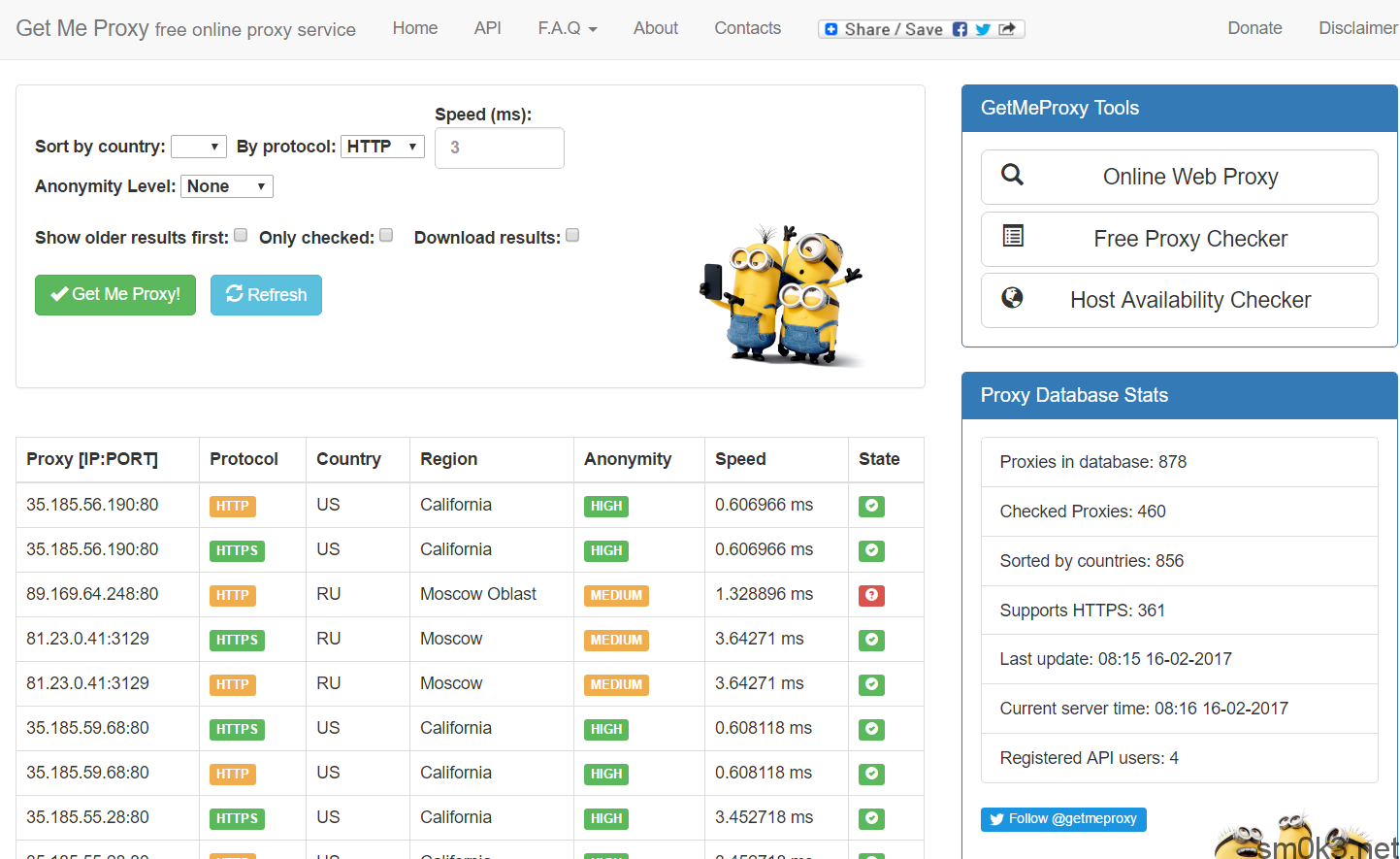
Для удобной работы с базой, был разработан простой и удобный интерфейс, с возможностью сортировки по:
- Протоколу
- Странам
- Уровню анонимности
- Скорости
- Проверенные или нет
- Возможность выполнять сортировку по списку с начала или конца
В качестве дополнительной опции была добавлена возможность экспортировать список в удобном виде в .txt формате.
В список попадает информация о: IP и порт проксика, протокол, код страны. Чтобы это все легко можно было убирать, добавил удобный делиметр «;» и при использовании регулярного выражения вида:
;.+
В редакторе выделяется все, что идет после первого совпадения «;» и это просто удаляется, остается лишь список ip:port.
Для защиты своего сервиса от парсинга, была добавлена загрузка адресов прокси с помощью JavaScript и Base64, да, конечно от всего оно не спасет, но от большей части парсеов — замечательно выручит.
После реализации основной части функционала, а так же базы данных — я начал добавлять дополнительные сервисы и API. Кроме того, нам нужно чтобы сервис как-то воспринимался поисковыми системаи и индексировался, для этого на сайте должен быть какой-то контент, а так же в ускорении индексации и небольшой плюс для SEO можно получить от социальных сетей, для этой задачи была создана учетка в твиттере с автоматической публикацией при обновлении списков прокси, а так же разной рандомной информации в остальное время для привлечения внимания, используя хештеги. Ну и дополнительно было написано несколько материальчиков, которые могут оказаться полезными для пользователей в процессе работы с proxy.
Из дополнительных тулов, показались актуальными следующие решения:
- Веб-прокси на базе скрипта Glype с внесением некоторых изменений для возможности удобной смены IP, а так же понимания статуса того, под каким IP ты находишься в данный момент. Кроме того, у глайпа уже написан неплохой дисклеймер, что так же помогло сократить нам проектное время. Интеграция Glype происходит через то самое API которое было решено добавить, для удобства интеграции с остальными тулами и проектами.
- Следующим решением было добавить дополнительный чекер прокси, чтобы не нагружать сильно сервер этими тулами — они сразу была добавлены с определенными ограничениями и валидациями, чтобы не выполнять лишней работы и не создавать дополнительной большой нагрузки. Чекер получился весьма простым, выполняет проверку списка прокси на 25 строк (по 1 прокси в строку), считает строки и валидирует IP, обрезает дубли.
- Последней тулой я добавил чекер доступности сайта с разных локаций. Эмулировать отправку запросов с разных локаций довольно легко, когда у тебя есть уже проверенная и рабочая база прокси. Кроме доступности сайта в целом, можно так же выяснить доступен он или нет в отдельных странах. Результаты конечно не претендуют на 100%-ую точность, но все же от обычных прокси другого ожидать и не стоило.
На последнем этапе я закончил доработку API в плане получения ключей и форматов вывода информации, а так же ограничений.
API добавлено для более удобной работы с БД, оно имеет доступ ко всей информации не зависимо от того, устарела она уже или нет. Насколько я успел понять, многие прокси через какое-то время после того, как попали в статус «dead», неожиданно могут оказаться alive и замечательно работать дальше, по этому я решил не классифицировать их как «dead» / «live», а просто как проверенные (рабочие) и не проверенные (возможно рабочие, а возможно и нет).
Через API можно выполнять сортировку по протоколу, стране, уровню анонимности, скорости, статусу (проверенный или нет), так же можно настраивать формат вывода данных: массив, просто текст столбцом (список IP) и конечно же json.
Для получения доступа к API я планировал интегрировать PayPal, но в общее проектное время это немного не вписалось из-за отсутствия достаточного количества времени на выполнение тестов, по этому я решил на начальном этапе сделать доступ бесплатным, а уже позже — когда будут работать свои сканеры, все это дело допилить.
В целом, опыт создания таких вот мелких, но в то же время удобных сервисов — мне показался интересным, да и для практики программирования это явно скорее плюс чем минус.
Проекти уже кстати довольно неплохо индексируется и даже по некоторым низкочастотным запросам приходят люди.
Может быть интересно: